动态绑定v |
您所在的位置:网站首页 › elementui input无法输入 › 动态绑定v |
动态绑定v
|
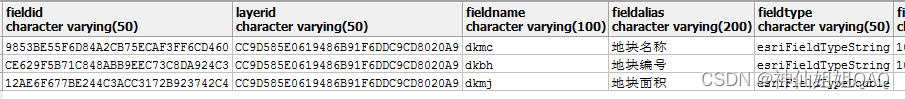
问题:在界面中想要动态获取数据库中返回的数据,作为下拉的值,每个下拉值中又包含不同的属性信息,给输入框动态绑定v-model,但是绑定成功后输入框内无法输入内容,且没有双向绑定 解决思路:1.双向绑定首先需要在data中定义一个空对象;2.在给对象添加属性值的时候使用$set(对象名,要添加的属性,属性值) 解决方案: 步骤一:在下拉中绑定事件,选择不同的下拉项,根据选择的下拉值去数据库中查询,在下方展示不同的搜索条件界面 @change="kjcxfaChange($event)" 步骤二:在data中定义存储界面搜索框的对象变量 kjform:{} data(){ return{ kjSelectValue:'', kjOptions: [], kjcxTcObj:[], kjform:{}, } }步骤三:在methods中定义change方法 接口查询到的数据格式如下所示:
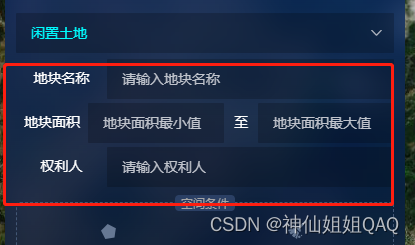
由于对象中的属性不是在data中直接声明,而是动态添加的 注意:对象中动态添加的属性没有双向绑定,需要使用$set在对象上添加属性并初始化对象中的属性信息 kjcxfaChange(item){ this.kjform = {}; //查询选择方案的查询字段信息 调用接口返回数据库信息 let sql=callSQL(`select * from szdn.tbglayerfield where fieldid in(select fieldid from szdn.tbgquerydetail where queryfield=1 and queryid=(select queryid from szdn.tbgquery where queryname='${item}'));`); if(sql[0].length>0){ this.kjcxTcObj = sql[0]; //获取kjform字段 for(item in this.kjcxTcObj){ if(this.kjcxTcObj[item].FIELDTYPE == 'esriFieldTypeDouble'){ this.$set(this.kjform,this.kjcxTcObj[item].FIELDNAME+'min',''); this.$set(this.kjform,this.kjcxTcObj[item].FIELDNAME+'max',''); }else{ this.$set(this.kjform,this.kjcxTcObj[item].FIELDNAME,''); } } console.log(this.kjform) } },步骤四:在html中实现动态v-model绑定 根据后台返回的类型展示不同的查询界面 v-mode动态绑定的时候需要使用[] v-model="kjform[item.FIELDNAME]" {{item.FIELDALIAS}} 至 {{item.FIELDALIAS}}前台实现效果:
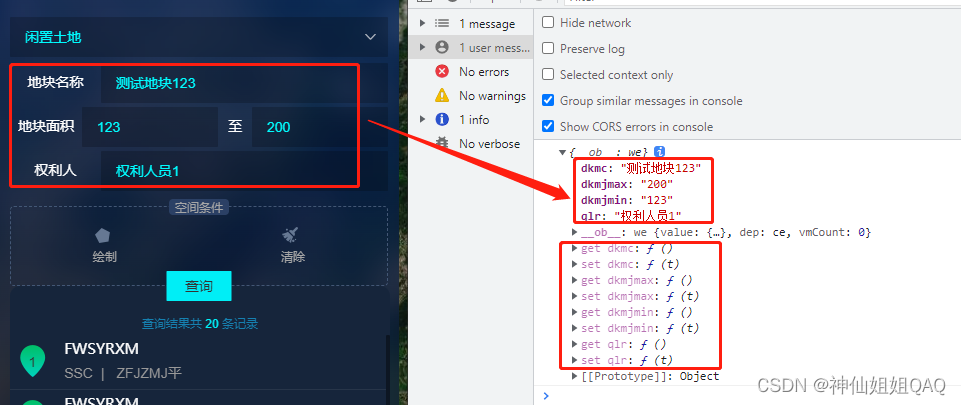
控制台也可以看见输入框已经实现双向绑定:
|
【本文地址】
今日新闻 |
推荐新闻 |